Design Sprints vs. Agile Dev Sprints
How and when to connect these powerful frameworks to create new products or rethink existing ones.
📌 Use the Design Sprint Toolkit to produce real business opportunities in less time.
Backdrop
During the 2000’s, the business world became accustomed to product development terms like agile, scrum, lean, and MVP.
A shift took place that moved many of us away from industrial-age-inspired waterfall processes where everything was documented upfront, and then moved through stage gates until products were finally ready for deployment. In place of waterfall came iterative development approaches including Scrum, Kanban, XP (extreme programming), and other variations.
These disciplines veered away from the silo’d, waterfall approach, replacing it with lean, measurable cycles of build, test, ship. These rapid cycles, typically spanning 1–2 weeks, were aptly named, ‘sprints.’
Product and project managers ditched their Gantt Charts in place of Sprint Plans in order to organize their product development plans — prioritized features were pulled off the top of the product backlog, into the sprint backlog, cycled through a sprint, and then released to production.
And just as C-suite and Sales & Marketing leadership grew accustomed to sprints and learned to speak the latest language of their technology groups, in 2015 a new ‘sprint’ began to bubble up — the Design Sprint.
Design Sprints, modeled after IDEO’s design thinking framework, were originally incubated at Google by Jake Knapp, where they helped orchestrate the successful launch of products such as Gmail and Hangouts (now Meet).
Over the course of years and hundreds of sprints, Jake eventually honed the process to the point that multidisciplinary teams could spend 5 days understanding, ideating, prototyping, and testing big business problems, before launching into full-blown product development.
After countless success stories, GV snatched up Jake and design sprints so that they could begin offering them (both, Jake and sprints) to their portfolio companies. Having used sprints to help companies like Uber, Slack, and Blue Bottle Coffee (among many others), Jake and several other GV design partners, collaborated to publish the Sprint book on March 8, 2016. It quickly became a NY Times and WSJ Bestseller.
Product teams around the world have since consumed, tested, and adopted Design Sprints into their toolkit. Without question, design sprints have changed the way companies of all shapes and sizes approach new product and service development.
But there’s this one thing
However since design sprints first began to make waves, there’s been a very specific question that’s come up repeatedly. We hear it in nearly every one of the workshops we offer to teach design sprints to product managers, designers, engineers, researchers, and executives, “How do design sprints relate to agile development sprints?”
And so today I’m hoping to shed some light on how design sprints relate to agile development sprints, both for newly created products as well as rebuilding / relaunching existing ones.
But first, let’s me paint a picture of all of the pieces related to the digital product development process…
Software-enabled innovation
At New Haircut, we think about the process of creating digital solutions to solve big problems, in 8 tightly intertwined activities.
While the visual looks sequential, it’s important to note that product development is never linear.
Business Alignment: Deciding to work on problems that align with the strategy, vision, and resources of the company
User Research: Getting to know more about the market, users, and competition that surround those problems
Design Thinking (via Design Sprints): Building an understanding of the problem and validating prototyped solutions with potential customers
MVP Planning: Creating a complete picture of your solution and deciding on the minimum valuable product (MVP) you’ll bring to market inside of a Product Roadmap
UX Design: Building out the information architecture, interactions, and flow of the human-centered experiences you’ll offer within your solution
Visual Design: Giving your solution a style, tone, and interface (when applicable)
Logistics: Plotting out the system infrastructure and application architecture of your solution
Agile Development: Building the crux of your software solution and launching to market.
Note: Many teams bundle UX and/or visual design into agile development — for us, we’ve found this tend to work best for simpler applications and small feature enhancements. When creating enterprise digital products, we’ve found it more effective and efficient to keep them mildly separated, though teams are often working in parallel at a point.
New products
On your first time through such an approach — aka when you’re initially building a new product — design sprints happen before agile development sprints.
This makes sense — before you start designing and coding you’ll want to build up some perspective of the problem and user, and then test solutions with disposable prototypes. Not only are prototypes cheaper and faster, but the team becomes less emotionally invested in a prototype than beautifully designed screens and working code.
How?
When you come out of a design sprint, you have a prototype that’s been tested with ~5 target users. How then do we bridge from prototype to functional, working product?
A Product Roadmap will expand upon the specific focus within your design sprint prototype to flesh out the remaining, prioritized features / screens / user flows. These priorities becomes entries in your product backlog, which can then be fed into your agile dev sprints.
Code Sprints
We always make sure to have an engineering expert in our design sprints. Still, we noticed when that single engineer took their design sprint intel back to their team of architects, coders, and testers — there were still a ton of questions they had before they could dig in.
What’s the best technology to leverage?
Are there existing solutions we can incorporate?
Where should we focus first?
So we developed a Code Sprint (yes, we added yet another ‘sprint’ term to the mix…sorry?).
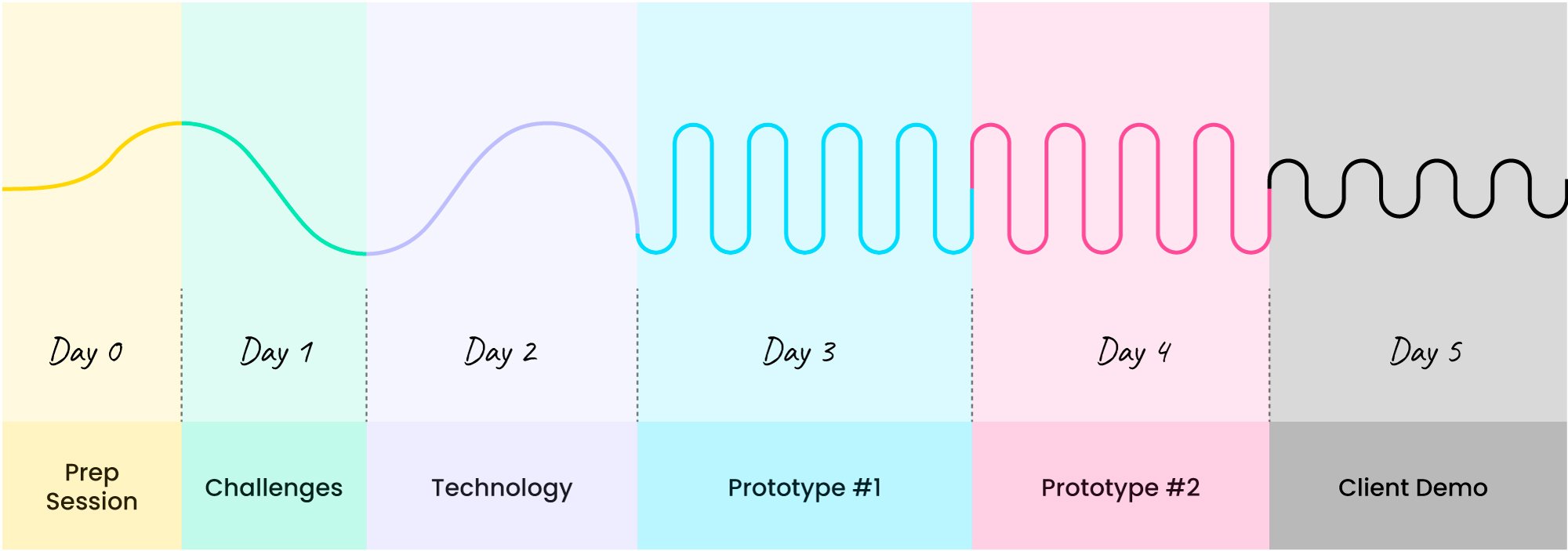
In a Code Sprint, technology teams spend 4-5 days to:
Understand all of the previously assembled information
Vote upon the 2–3 biggest technology challenges they’ll need to overcome
Diverge to research and build competing prototypes to each challenge
Test the prototypes that help to ultimately decide upon the winning implementation(s)
We modeled Code Sprints to use the same intense focus, duration, and divergent-convergent techniques of a Design Sprint. Subsequently, our tech teams have been able to answer not only the questions, “What are we building?” and “How are we building it?”, but produce a foundational layer of infrastructure, architecture, and code to build upon within their agile development sprints.
Expected improvements
When seeding agile dev sprints with design and code sprints, we’ve experienced some major improvements in, both, the products we help our client companies launch, as well as the practices we use to launch them:
Recover months and years of wasted efforts working on problems people don’t care about
Enable engineering-driven organizations to effectively collaborate with others in the product development process
(alt to above) Empower roles outside of product and tech to have a necessary and welcomed seat at the solution design table
Provide engineering teams with the empathic perspective and voice of the user that they’re typically missing
Existing products
But what about when you’re working on an existing product?
One mistake lots of teams make when first adopting design sprints is to overuse them. They start running design sprints for nearly every feature they want to roll out… Adding a form to a page? “Let’s run a sprint.” Building the iOS version of our Android app? “Sprint!” This is overkill.
A design sprint is best intended for a problem that maps back to a critical business opportunity or challenge. For example, if your company decides to begin offering your product to an entirely new customer segment, this is pivotal decision that should be funneled through a design sprint.
How?
Having an existing solution creates constraints in several potential ways:
It forces us into solution mode before we fully understand the problem
It influences the solutions we come up with
(if we need to build within an existing solution) It limits our solutions within the confines of that solution — this is particularly challenging when those solutions are outside our control; e.g. third party platforms / data / access
On the flip side, having an existing solution also provides us with benchmarks new products don’t have access to.
If you scroll back up to the New Haircut approach diagram above, you’ll see that problem validation is critical to a design sprint (solution validation). This typically comes in the form of ethnographic research, surveys, paper (aka super lightweight) prototypes. However, when previously existing solutions can be tapped, you get an additional source of data.
The trick with leveraging existing solution data is to pull out the insights, sans implementation bias. In other words, the data you’re looking for is more about the patterns (good or bad) based on the problem the existing solution is trying to solve.
How that solution has been currently implemented can certainly be noted, but it shouldn’t heavily influence an upcoming design sprint that’s intended to discover new possibilities. Remember, the advantage of a design sprint is that you’re provided the space to dream big with entirely new, interesting, and viable solutions.
Because of this legacy bias, it often means that you’ll want to think very carefully about using team members from previous incarnations in next-generation solutions. What tends to work well is to leverage previous team members as outside experts during Monday of sprint week.
Benefits
Leverage critical insights which new products don’t have access to
New solutions can borrow from existing solutions to either replicate, or devise entirely new experiences
And what does it look like for an existing product to seed a design sprint, before moving into agile development?
Wrapping up
Product development teams are continually under the gun to get better products to market, in less time and budget. Putting together a cadence that takes advantage of the benefits of design sprints, code sprints, and agile development sprints has enabled us to do so for our clients — I hope it offers the same opportunities to your organization.
Start leading design sprints
Since 2015, New Haircut has been recognized as a global leader in design sprints. Now, we’re looking to help others achieve the same success with their sprints with our Design Sprint Toolkit.
The toolkit includes all of our digital templates, presentation slides, pro tips, and dozens of sprint upgrades. Included are versions that support remote (virtual) or in-person sprints.
This toolkit is 100% comprehensive and ready-to-use, today.